|
|||||
| Nettsider | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
| • | |||||
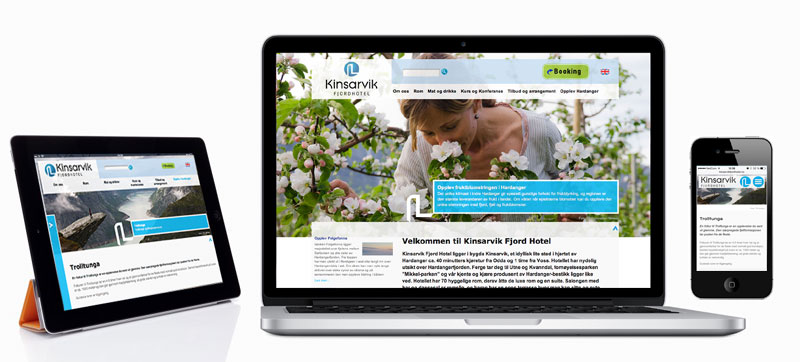
Responsiv design på mobil og nettbrett |
||||
Dagens nettbruk viser en stadig økene andel av trafikk fra mobile enheter. Denne utfordringen løser vi med mobiltilpasset innhold basert på CSS3 og HTML5, slik at sidene automatisk tilpasser layout og bildestørrelser etter hvilken enhet de vises på. Denne teknologien kalles responsivt design, og gjør at du kan publisere innhold i en side som så vises med tilpasset layout på ulike enheter. Målet er selvsagt økt lesbarehet og brukervennlighet for sluttbrukeren. Om man ser sidene på en stor flatskjerm vil det vises en widescreen-design, og hvis man skalerer ned siden til et nettbrett tilpasses layouten automatisk. Også smarttelefoner har eget design, der for eksempel menyene tar i bruk egne "mobil-tilpassede" knapper som er lett å betjene med en finger på en berøringsskjerm. Våre løsninger gir full tillgang til hele nettstedet og gir kundene tilgang til den informasjonen de er på leting etter. For de aller fleste bedrifter er dette en mye enklere og mer effektiv metode enn å utvikle egen app for mobil og nettbrett. I stedet for å bake inn produktinformasjon og reklame i en spesialutviklet app får man gitt ut oppdatert informasjon via publiserig på nettsiden. Se www.kinsarvikhotel.no for å oppleve hvordan designet tilpasser seg skjermstørrelsen. Hvis du skalerer vinduet på nettleseren opp og ned vil designet tilpasse seg de ulike størrelsene. En utbredt løsning for mobiltilpassing er å bruke rammeverket Bootstrap, som tar utgangspunkt i mobilbruk som hovedanvendelse. Sidene skaleres elegant fra liten mobilskjerm til store desktopskjermer. Se eksempel på Hardanger Fishfarm AS, som planlegger landbasert fiskeoppdrett i fjellhaller.
|
||||
| Besøksadresse: Bergenhus 13, 5003 Bergen - Telefon: 936 10 070, E-post: firmapost@reinelinjer.no |